UX 전문가가 알려주는 꿀팁 “사용자의 시선을 잡아라”
사람들은 첫인상에 매우 민감합니다. 소개팅을 할 때, 인상이 반 이상을 좌우한다는 조사 결과도 있지요. 첫인상이라는 것은 외모 뿐만 아니라, 분위기, 말투, 느낌까지 포괄합니다. 일반적으로 2~3초 동안 첫인상을 형성하고, 30초 내에 그 사람에 대해서 결론을 내리는 성향이 있다고 하는데요. 이처럼 처음 접하는 것에 대한 사람들의 평가는 굉장히 짧은 시간에 이루어집니다.
서비스도 마찬가지입니다. 처음 접한 화면과 놓여진 콘텐츠를 보고 읽으면서 서비스에 대해서 생각해보고 더 머무를지, 다른 사이트로 이동할지를 빠르게 결정하죠. 보고 있는 서비스가 마음에 드는지를 결정하는데는 일반적으로 0.05초가 걸린다고 합니다. 0.05초라니. 전체적으로 살펴보다가 0.05초 만에 ‘뒤로 가기’ 버튼이나 ‘닫기’ 버튼을 누를 지를 결정한다는 말이죠.

▲ 출처: http://www.ohmynews.com/NWS_Web/view/at_pg.aspx?CNTN_CD=A0001940349
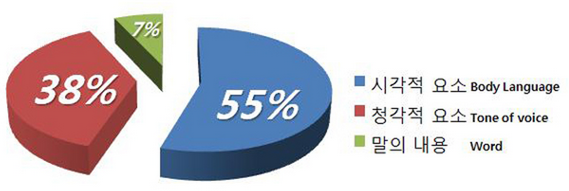
미국의 행동심리학자인 메라비언은 사람이 무언가를 판단하는데 있어서 눈에 보이는 이미지가 55%, 청각이 38%의 영향을 미친다라고 합니다. 서비스에서의 첫인상은 보통 시각적인 부분이 지배적이기에 디자인은 정말 중요한 요소라고 볼 수 있습니다.
서비스와 관련해서 영국에서는 사용자들이 온라인 헬스 서비스에 대한 신뢰를 구성함에 있어서 디자인과 콘텐츠 요소가 얼마나 영향을 미치는 지를 연구했습니다. 연구 결과 웹사이트의 룩 앤 필(look and feel)이 첫인상에 가장 큰 영향을 미쳤습니다. 그것도 무려 94%라고 해요. 반대로 제공되는 콘텐츠에서 믿음이 생겼다는 사용자는 6%로 밖에 되지 않았다고 합니다. 복잡한 레이아웃이나 불편한 네비게이션, 일관되지 못한 색의 사용, 빈번한 팝업, 느린 속도, 작은 화면, 너무 많은 글자 등에서 사용자는 사이트의 신뢰성을 평가한다고 합니다. 결국 사이트에 머무를지, 사이트에 믿음이 갈지 등을 결정하는 첫인상에서 가장 큰 요소는 디자인이라고 볼 수 있죠.
"첫인상이 중요한 3가지 이유"는
1. 첫인상은 높은 만족도를 이끈다.
2. 사용자 인지에 있어서 시각적 표현은 사용성 보다 중요하다.
3. 첫인상의 영향은 한 순간이 아니라 길게 이어진다.
그래서 우리는 디자인에 대해서 깊게 고민해봐야 합니다. 사람들이 읽기 전에 받아들이는 느낌을 생각하기 위해서 좋은 디자인을 생각해야 할 텐데요. 그래서 이번에는 <디자인에서의 Less is More>에 대해서 고민해보고자 합니다.
# 디자인의 Less is More
인터페이스(interface)라는 단어는 많이 들어보셨을 겁니다. 인터페이스란 단어를 분석해보면 inter+face이기에 곧 Face와 Face 사이란 의미로 풀어서 접점이라 말할 수 있습니다. 우리는 사물을 사용하기 위해서 그 접점의 무언가를 누르거나 만집니다. 디자인에서 Less is More란 이 접점이 심플하고, 쉽게 인지하고 사용할 수 있는 것을 이야기합니다.
하나, 레이아웃을 고민 해주세요.
레이아웃(Layout)은 흔히 배치의 미학이라 일컬어지는데요. 콘텐츠가 배치만 적절히 되어도 일단 중간은 합니다. 쉽게 생각하면 화면을 적절히 나눠서 보여주고 싶은 정보를 알맞게 배치하는 것이라 생각하면 됩니다. 참 쉽죠?

▲ 출처: https://www.pinterest.com/pin/287808232406282465/
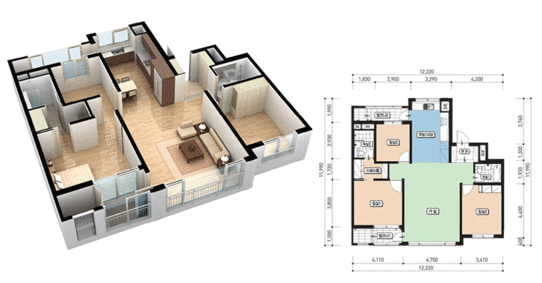
사는 공간의 구조는 서비스의 레이아웃과 같습니다. 이사할 때를 생각해보죠. 이사 갈 집에 방이 3개 있고, 거실과 베란다, 부엌, 화장실, 다용도실 등의 영역이 있을 때, 방의 크기와 위치에 따라 안방으로 쓸 것인지, 서재로 쓸 것인지, 아이방으로 쓸 것인지를 정하기도 하고, 들어오는 입구에서 사용 동선을 살펴보면서 가구와 가전의 배치를 고민합니다. 큰 틀의 구조와 동선이 정해져 있고, 이에 맞는 공간의 활용을 생각하는 것입니다.

▲ 출처: http://pohang.booyoung.co.kr/
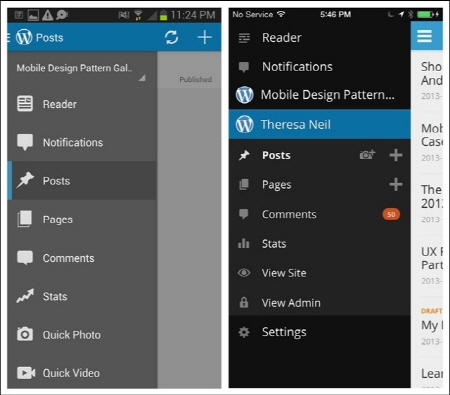
레이아웃에서는 가장 중요하게 고민할 포인트는 각 메뉴 간의 이동을 원활하게 할 수 있는 네비게이션의 위치와 형태를 잡는 것이라고 볼 수 있습니다. 집을 빗대어 생각할 때 거실의 위치가 정해져 있는 것처럼 내비게이션의 위치와 형태는 잡아놓고 가는 것이 좋습니다. 흔히 GNB(Global Navigation Box)라 부르는 것으로 각 메뉴 간을 이동할 수 있는 영역은 PC에서는 상단에 두거나, 좌측에 두기도 하고, 마우스의 움직임에 따라 나타나기도 합니다. 모바일에서는 하단에 고정된 영역을 주기도 하고, 메뉴 버튼을 눌러서 왼편에서 펼쳐지게 하기도 하죠.
그리고 화면의 단 구성이나 영역적 크기 구분을 할 수가 있습니다. 한 때 PC웹에서는 2단 구성이냐, 3단 구성이냐에 따른 갑론을박이 있었습니다. 사실 정답은 없는 분야가 디자인인지라 서비스의 목적과 사용자의 활용 행태에 맞춰서 최적화를 생각해야 하죠.

▲ 출처: http://durl.me/9agusw
레이아웃이 큰 화면에 내비게이션 영역을 정하고 적절히 영역을 구분한 것에 이제 콘텐츠를 입혀야겠죠? 앞서 콘텐츠의 중요도에 따라 잡힌 우선순위로 구분된 영역에 콘텐츠를 배치할 때는 흐름을 생각해야 합니다.
둘, 시선의 흐름을 만들어 주세요.
흐름이 필요한 이유는 핵심 메시지를 본 다음, 어떤 것을 보게 할 것인지를 설정하기 위해서입니다. 의미 있는 콘텐츠들을 보는 순서라고 생각할 수 있는데요. 어떤 사이트인지를 생각하게 하는데 있어서 조합할 수 있는 여러 정보를 막힘 없이 이용할 수 있는 위계 구조를 구축하기 위해 흐름이 필요합니다.
디자인적으로도 시선의 흐름을 고려하기 위해서 정보의 우선순위를 통한 흐름이 만들어지는 것이 좋습니다. 1편에서 Epi Center를 이야기 했는데 기억하시죠? 시선의 흐름은 Epi Center에서 다음으로 이어지는 시각적 연결고리라고 생각하면 좋습니다. 앞서 이야기 했던 어떤 사이트인지 명확하게 알려주는 핵심 메시지나 콘텐츠가 위치하면 눈에 딱 띄겠죠. 사용자가 사이트에 들어와서는 제일 먼저 봐야 하는 것을 설정하는 것이기 때문에 어디서부터 봐야 할지를 고민하지 않아도 되는 것입니다.

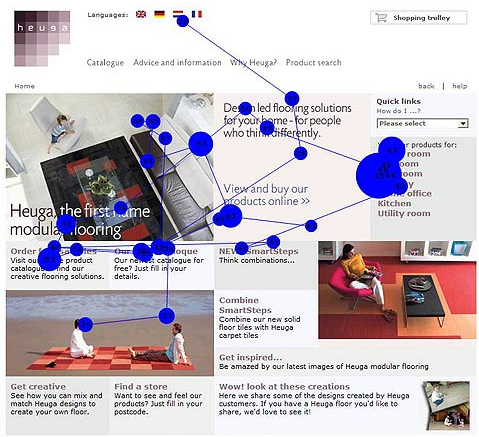
▲ 출처: http://www.allesovermarktonderzoek.nl/onderzoeksmethoden/eye-tracking
그리고는 시선이 흘러가는 방향을 고려해서 콘텐츠를 배치하면 정보를 인지하는 일련의 방향이 만들어집니다. 가령 요즘 하는 활동을 가장 먼저 볼 수 있게 하고, 단체의 뉴스를 본 뒤에 기부나 후원으로 연결한다면 좀 더 후원에 대한 생각을 해볼 수도 있겠지요.
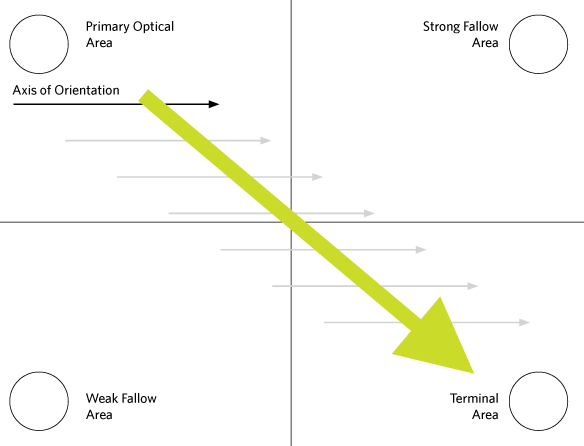
이런 시선의 흐름을 만들 때는 '구텐베르크 다이어그램'을 고려해보면 좋습니다. 아마 많은 사람들이 익히 이해하고 있는 것인데요, 사람은 기본적으로 좌측 상단에서 시작해서 우측 하단으로 흘러가는 시선 흐름을 갖고 있다고 합니다. 기본적인 시선 흐름은 사선의 방향성을 갖고 있고, 그 사선의 위 오른쪽은 시선을 끌기에 용이한 영역이지만, 아래 왼쪽은 약한 영역이란 정의를 하고 있습니다. 많은 웹 사이트를 보면 쉽게 이해를 할 수 있는 것이 좌측 상단에 로고를 두고, 사선 흐름의 중간에 중요한 콘텐츠를 배치하고, 시선이 약한 아래 왼쪽 영역에 이미지 등을 배치해서 약해질 수 있는 영역을 보완하곤 합니다.

▲ 출처: http://gsrealdesign.tistory.com/archive/20130405
이런 시선의 흐름을 이해하고 콘텐츠 소비의 흐름을 만들기 위해 적절히 배치한다면, 사용자는 사이트에 방문에서 좀 더 쉽고 빠르게 정보를 파악하고 이해할 수 있고, 자칫 복잡해질 수 있는 정보의 흐름도 좀 더 간결하게 만들어줄 수 있습니다.
셋, 흐름을 만들 때는 시각적으로 강약을 이용 해보세요.
시각적 강약 조절은 앞서 이야기된 시선의 흐름과도 연결됩니다. 시선이 흘러감에 있어서 사용자가 얼핏 보더라도 중요한 것들을 빠르게 확인할 수 있죠. 기존에 만들어진 서비스들을 한번 쭉 살펴보시면, 가장 잘 보여주고 싶은 것들은 강하게, 그보다 중요치 않은 것은 상대적으로 작거나 약하게 표현이 되어 있습니다.

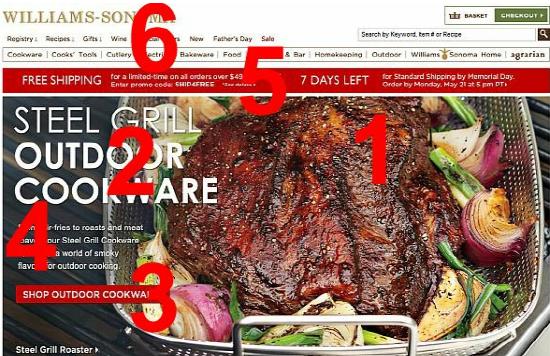
시각적으로 강약이 조절됨으로 인해서 자연스럽게 시선의 흐름이 만들어지죠. 특히 상단에 크게 들어간 이미지는 시선을 부여잡는 강력한 힘이 있습니다. 그래서 일반적으로 상단 영역에는 일관되게 이동할 수 있는 네비게이션과 가장 잘 드러내고 싶은 정보를 배치하죠. 위의 이미지를 보게 되면 주방도구를 판매하는 사이트인데요 무엇보다 강하게 눈에 들어오는 것은 군침 돌게 구워진 스테이크입니다. 스테이크 이미지(1)를 시작으로 그 옆에 배치된 큰 타이틀(2), 그 아래의 붉은 박스(3) 순으로 시선의 흐름을 만들게 되어 있습니다.
영역의 크기와 이미지, 색상이 시각적 강약을 만들어서 자연스럽게 시선이 유도되는데, 첫인상도 이런 강약조절을 통해 만들어진 시선의 흐름으로 서비스를 두루 살펴보고 중요한 포인트들을 놓치지 않고 보게 되어 더 좋은, 더 많은 인상을 줄 수 있을 것입니다.
넷, 여백을 아까워 하지 마세요.
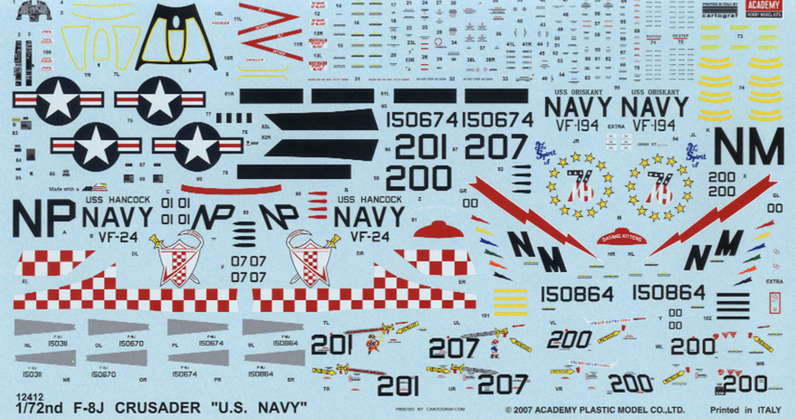
디자인을 볼 때 가장 안타까운 부분은 여백을 낭비되는 공간이라고 생각하고, 무언가를 집어넣으려 하는 겁니다. 단 몇 칸의 여백도 허용하지 않고 알차게 사용하려다 보면, 점점 복잡도는 증가 됩니다. 이게 무엇인지 찾기도 쉽지 않고, 시각적 강약도 어느 순간 잘 보이지 않게 되죠. 그리고 무엇보다 첫인상에서 복잡해 보이는 것은 좋지 않은 인지를 낳습니다.

▲ 출처: http://egloos.zum.com/schirm85/v/3785982
적절한 여백은 시각적 강약을 통한 흐름을 더욱 강하게 만들어 줄 수 있을뿐더러, 사용자들에게 호흡할 수 있는 영역이 되기도 합니다. 한꺼번에 많은 자극을 주는 것보다는 강약을 조절하듯이 호흡할 수 있는 공간의 제공이 눈의 피로는 물론, 집중에도 도움이 됩니다. 우리가 뷔페에서 ‘짜단짜단’ 전략(짠 것과 단 것을 교차해서 먹었을 때 질리지 않고 더 많은 음식을 먹을 수 있다는 포식 전략)을 펴는 것처럼 시각적인 강약을 조절함에 있어서도 강한 이미지와 적절한 여백은 더 많은 콘텐츠를 볼 수 있는 긴 호흡을 부여할 수 있습니다.
디자인에서의 Less is More는 결국 화려한 디자인이 아니라,
"사용자가 콘텐츠에 집중할 수 있게 하는 것"이라 할 수 있습니다.
다시 한 번 정리해볼까요? 중요한 것은
◦ 적절히 구분된 레이아웃과 서비스 사용 특성을 반영한 내비게이션의 위치
◦ 사용자의 일반적인 시선의 흐름을 고려한 콘텐츠의 배치
◦ 시각적 강약과 여백을 활용한 사용 흐름의 리듬
이를 통해서 서비스를 두루 살펴보고 콘텐츠를 집중해서 볼 수 있게 하는 것이 1차적인 목표이고, 궁극적으로는 좋은 첫인상을 남겨서 나중에도 또 방문하고 싶은 서비스가 되게 하는 것이 디자인의 역할 아닐까요?
다음 편에서는 사용성을 높이면서 불만족을 최소화할 수 있는 방법에 대해서 이야기해 보도록 하겠습니다.
☞ 원문 콘텐츠 바로보기 : http://changeon.org/186708
